How To Design School / College Website Using HTML, CSS with source code

| Youtube : | https://youtu.be/yni2OIclQGU |
| Views : | 52366 |
| Skills : | HTML, CSS |
| Category : | Web Design |
| Tag : | school,university,college,education |
In This Tutorial We Are Learning How To Make School Website With The Use Of HTML And CSS. In this website we are not going to use javascript or jquery. This website is going to be pure HTML and CSS.
Section We Are Going To Design In Our School Website
In our website, we are going to design three main section : Header section, Main Body And Footer section
In this tutorial we are going to design these three section with the help of their subsections. Subsections are created as per the website content.
Header
- Top header
- Logo
- Main menu
Main Body
- Slider section
- marquee, about us
- Notice Bord, Upcoming Events
- Gallery
Footer
- Quick link
- Contact information
- Social media link
- Copyright information
Video Tutorial
To see full coding video to understand easily. You can watch the video tutorial below.
Let's Start The Coding
Firstly, Create the folder on dekstop, my folder name is school website. Inside folder school website, create two sub folder : - 1) css and 2) images
Inside school website folder I am creating HTML file file name - index.html
Inside css folder I am creating CSS file - file name - style.css
Lest's start with writing basic HTML 5 code in index.html, and link the style.css file to index.html file
Meta html code. Copy And paste the code in index.html*
index.html
<!---------- Meta HTML Starts --------->
<>
<>
<>
<>School website template using pure html and css<>
<>
<>
<>
<>
<>
<>
<!---------- Meta HTML Ends --------->
Common CSS. Copy and paste the code in style.css
style.css
/********** Common CSS Starts **********/
* {
margin:0px;
padding:0px;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
margin:0;
padding:0;
outline:0
}
html {
-webkit-text-size-adjust:100%;
-ms-text-size-adjust:100%;
font-size:10px;
-webkit-tap-highlight-color:transparent
}
html, body {
font-family Roboto, sans-serif, arial;
font-size: 14px;
color: #242424;
font-weight: 400;
}
.container {
width: 1100px;
margin:0px auto;
display:table;
}
.width-100 {
width: 100%;
float: left;
}
.width-25 {
width: 25%;
float: left;
}
.width-33 {
width: 33%;
float: left;
}
.width-50 {
float: left;
width: 50%;
}
.width-66 {
width: 66%;
float: left;
}
.width-75 {
width:75%;
float: left;
}
.mt-20 {
margin-top:20px;
}
.mt-30 {
margin-top:30px;
}
.mt-50 {
margin-top:50px;
}
.main-section{
width: 100%;
float: left;
padding-top:70px;
padding-bottom:70px;
}
/********** Common CSS Ends **********/
2) Now, we will design Top Header section.
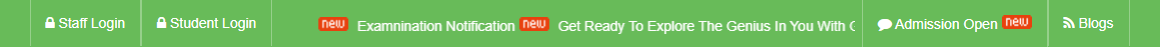
In our Top Header section, we are having icons and content that are moving. For Creating icons we are using font awesome and content are written in ul tag.
Please copy and paste the below code to design top header section
Top Header section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Top Header HTML Starts --------->
<>
<>
<>
<>
<><><><> Staff Login<><>
<><><><> Student Login<><>
<>
<>
<>
<>
<><><> Examnination Notification <><><> Get Ready To Explore The Genius In You With Genius 2023 <><><> Enrollment Form Notification 2022 23 Batch
<>
<>
<>
<>
<><><><> Admission Open <><><><><>
<><><><> Blogs<><>
<>
<>
<>
<>
<!---------- Top Header HTML Ends --------->
Top Header section CSS code . Copy the code and paste in style.css
style.css
/********** Top Header CSS Starts **********/
.header {
background-color: #68bb59;
}
.head-left ul {
list-style:none;
float:left;
}
.head-left ul li {
border-right: 1px solid rgba(255, 255, 255, .3);
border-left: 1px solid rgba(255, 255, 255, .3);
float: left;
padding: 15px;
color: white;
}
.head-left ul li a {
color:white;
text-decoration:none;
}
.notification {
padding-top: 17px;
color: white;
}
.notification span img {
height: 14px;
width: 30px;
}
.notification span {
padding-right: 5px;
}
.head-right ul {
list-style:none;
float: right;
}
.head-right ul li {
border-right: 1px solid rgba(255, 255, 255, .3);
border-left: 1px solid rgba(255, 255, 255, .3);
float: left;
padding: 15px;
color: white;
}
.head-right ul li a {
color:white;
text-decoration:none;
}
.head-span img {
height: 14px;
width: 30px;
}
/********** Top Header CSS Ends **********/
Output Of Top Header

3) Now, we will design Logo And Main Menu section.
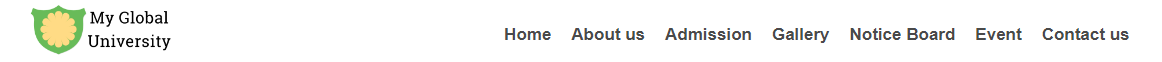
In our Logo And Main Menu section, we are having logo and nav bar. For Creating logo we have img tag and for nav bar we are using ul tag.
Please copy and paste the below code to design logo and main menu section
Logo And Main Menu section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Logo And Main Menu HTML Starts --------->
<>
<> <> <>
<>
<>
<><>Home<><>
<><>About us<><>
<><>Admission<><>
<><>Gallery<><>
<><>Notice Board<><>
<><>Event<><>
<><>Contact us<><>
<>
<>
<>
<!---------- Logo And Main Menu HTML Ends --------->
Logo And Menu section CSS code. Copy the code and paste in style.css
style.css
/********** Logo And Main Menu CSS Starts **********/
.logo {
padding-top:5px;
padding-bottom:5px;
}
.logo img {
height:50px;
}
.head-menu {
padding-top: 25px;
padding-bottom: 12px;
}
.head-menu ul {
list-style: none;
float: right;
font-size: 14px;
}
.head-menu ul li {
float: left;
padding-left:20px;
}
.head-menu ul li a {
color: #4a4a4a;
text-decoration: none;
font-size: 17px;
font-weight: bold;
}
/********** Logo And Main Menu CSS Ends **********/
Output of Logo And Menu Section

4) Now, we will design Slider section.
In our Slider section we are having image that covers a full width. For Creating slider image we have img tag.
Please copy and paste the below code to design slider section
Slider section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Slider HTML Starts --------->
<>
<>
<>
<!---------- Slider HTML Ends --------->
Slider and Notification section CSS code. Copy the code and paste in style.css
style.css
/********** Slider CSS Starts **********/
.main-banner {
width:100%;
}
/********** Slider CSS Ends **********/
Output of Slider Section

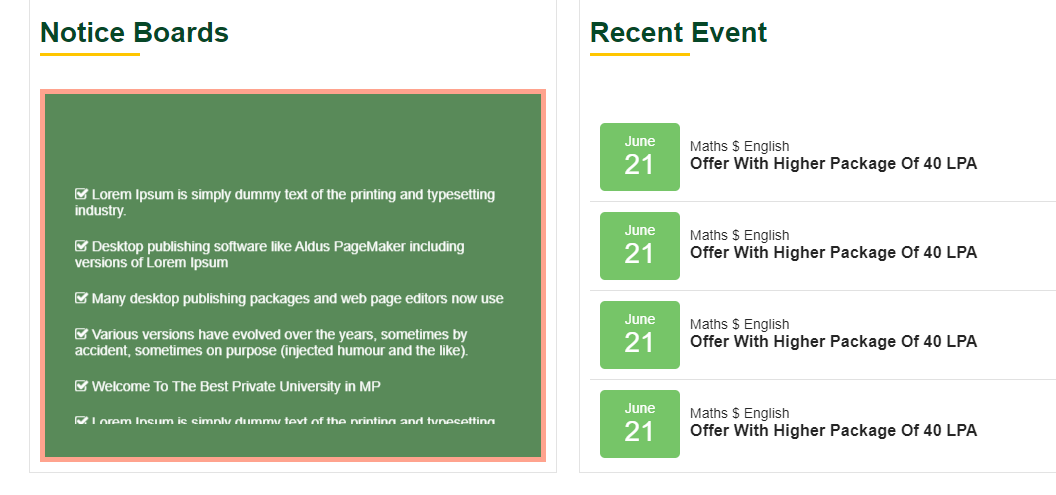
5) Now, we will design Notice Board, Recent Event section.
Now we are going to create second section after slider. In this section we have image and content Section both are moving. For creating image we have img tag and for movement we have marquee tag.
Please copy and paste the below code to design About us section
Notice Board, Recent Event section HTML Code. Copy this code and paste in index.html file
index.html
<!---------- Notice Board, Recent Event HTML Starts --------->
<>
<>
<>
<>Notice Boards<>
<><>
<>
<>
<>
<><><> Lorem Ipsum is simply dummy text of the printing and typesetting industry.<>
<><><> Desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum<>
<><><> Many desktop publishing packages and web page editors now use<>
<><><> Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).<>
<><><> Welcome To The Best Private University in MP<>
<><><> Lorem Ipsum is simply dummy text of the printing and typesetting industry.<>
<><><> Desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum<>
<><><> Many desktop publishing packages and web page editors now use<>
<><><> Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).<>
<><><> Welcome To The Best Private University in MP<>
<>
<>
<>
<>
<>
<>Recent Event<>
<><>
<>
<>
<>
<>June<>
<>21<>
<>
<>
<>Maths $ English<>
<>Offer With Higher Package Of 40 LPA<>
<>
<>
<>
<>
<>June<>
<>21<>
<>
<>
<>Maths $ English<>
<>Offer With Higher Package Of 40 LPA<>
<>
<>
<>
<>
<>June<>
<>21<>
<>
<>
<>Maths $ English<>
<>Offer With Higher Package Of 40 LPA<>
<>
<>
<>
<>
<>June<>
<>21<>
<>
<>
<>Maths $ English<>
<>Offer With Higher Package Of 40 LPA<>
<>
<>
<>
<>
<>
<>
<!---------- Notice Board, Recent Event HTML Ends --------->
Notice Board, Recent Event section CSS code. Copy the code and paste in style.css
style.css
/********** Notice Board, Recent Event CSS Starts **********/
.note-event {
padding: 10px;
border: 1px solid #e3e3e3;
width: 48%;
margin: 1%;
float: left;
}
.notice-board {
border: 5px solid #ffa38e;
padding: 30px;
color: white;
background-color: #2a692ac7;
width: 100%;
float: left;
}
.notice-board ul {
list-style: none;
padding: 0px;
width: 100%;
float: left;
}
.notice-board ul li {
font-size: 14px;
margin-bottom: 20px;
width: 100%;
float: left;
}
.event-list {
padding: 10px;
width: 100%;
float: left;
border-bottom: 1px solid #e1e1e1;
}
.event-date {
width: 80px;
float: left;
text-align: center;
background: #76c568;
color: #fff;
padding: 10px 10px;
border-radius: 5px;
}
.event-date p {
font-weight: 400;
}
.event-date h4 {
font-weight: 400;
font-size:28px;
}
.event-content {
width: calc(100% - 110px);
float: left;
margin-left: 10px;
margin-top: 15px;
}
/********** Notice Board, Recent Event CSS Ends **********/
OUTPUT Of Notice Board, Recent Event Section

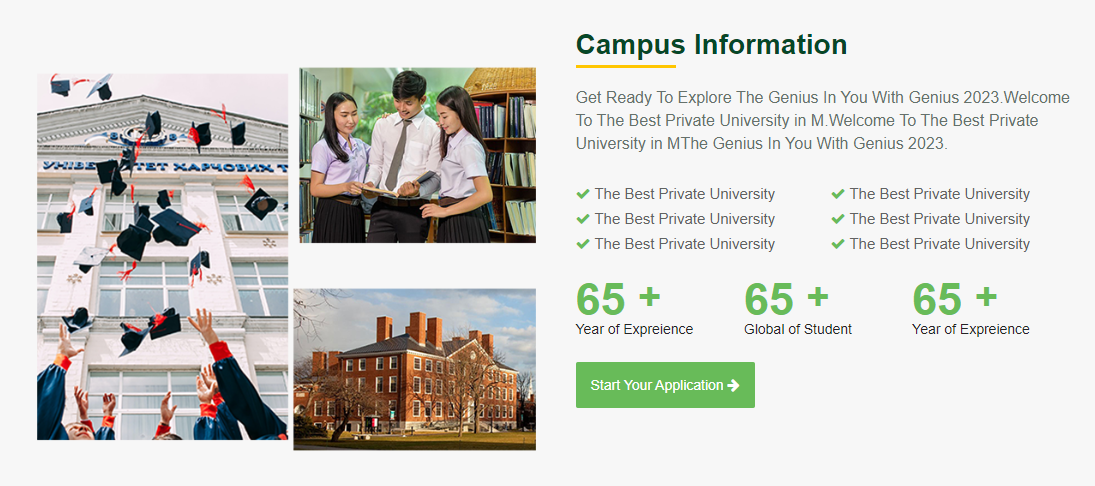
6) Now, we will design Campus Information section.
In our Campus Information section, we are having images, icons and content. For Creating that we img tag, font awesome icons.
Please copy and paste the below code to design campus information section
Campus Information section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Campus Information HTML Starts --------->
<>
<>
<> <> <>
<>
<>
<>Campus Information<>
<><>
<>Get Ready To Explore The Genius In You With Genius 2023.Welcome To The Best Private University in M.Welcome To The Best Private University in MThe Genius In You With Genius 2023.<>
<>
<>
<><><> The Best Private University<>
<><><> The Best Private University<>
<><><> The Best Private University<>
<>
<>
<>
<>
<><><> The Best Private University<>
<><><> The Best Private University<>
<><><> The Best Private University<>
<>
<>
<>
<>
<>65 <>+<><>
<>Year of Expreience<>
<>
<>
<>
<>
<>65 <>+<><>
<>Global of Student<>
<>
<>
<>
<>
<>65 <>+<><>
<> Year of Expreience<>
<>
<>
<> <> Start Your Application <><><> <>
<>
<>
<>
<>
<!---------- Campus Information HTML Ends --------->
Campus Information section CSS code. Copy the code and paste in style.css
style.css
/********** Campus Information CSS Starts **********/
.heading-text {
color: #064727;
font-size: 28px;
line-height: 20px;
}
.heading-border {
background-color: #ffc600;
display: inline-block;
height: 3px;
margin-bottom: 0;
margin-top: 0;
position: relative;
width: 100px;
}
.about-campus {
width: 100%;
float: left;
padding: 20px;
}
.about-campus p {
color: #65716b;
font-size: 16px;
margin-top: 15px;
line-height: 23px;
}
.about-campus ul {
list-style: none;
margin-top: 30px;
width: 100%;
float: left;
}
.about-campus li {
color: #626262;
font-size: 15px;
margin-bottom:8px;
}
.about-campus li i {
color: #68bb59;
}
.about-year {
margin-top:40px;
}
.about-year h3 {
font-size: 45px;
color: #68bb59;
line-height: 0;
}
.about-year span {
font-size: 40px;
color: #68bb59;
position: relative;
bottom: 5px;
}
.about-year h5 {
font-size: 14px;
font-weight: 400;
margin-top:20px;
}
.about-campus a {
padding: 15px;
border: none;
background-color: #68bb59;
color: white;
border-radius: 2px;
font-size: 14px;
margin-top:25px;
float:left;
text-decoration:none;
}
/********** Campus Information CSS Ends **********/
OUTPUT Of Campus Information Section

7) Now, we will design Achievement section.
In our Achievement section, we are having images, button and content. For Creating images we have img tag and for button we are using a(anchor) tag.
Please copy and paste the below code to design achievement section
Achievement section HTML code. Copy this code and paste in index.html
index.html
<!---------- Achievement HTML Starts --------->
<>
<>
<>
<>
<>Achievement<>
<><>
<>Get ready to explore the genius in you with genius 2023.<>
<>Get Ready To Explore The Genius In You With Genius 2023.Welcome To The Best Private University in M.Welcome To The Best Private University in India<>
<>Read More<>
<>
<>
<>
<>
<>
<>Award For Best Campus Best Private <>
<>Welcome To The Best Private University in MP <>
<>
<>
<>
<>
<>
<>Welcome Private University in MP <>
<>Welcome To The Best Private University in MP <>
<>
<>
<>
<>
<!---------- Achievement HTML Ends --------->
Achievement section CSS code. Copy the code and paste in style.css
style.css
/********** Achievement CSS Starts **********/
.achievement, .achievement-banner {
padding: 10px;
}
.achievement h3 {
margin-top: 15px;
font-size: 16px;
font-weight: 600;
letter-spacing: 0.1px;
}
.achievement p {
margin-top: 10px;
font-size: 15px;
line-height: 22px;
letter-spacing: 0.1px;
}
.achievement a {
padding: 10px 14px;
background-color: #68bb59;
color: white;
border-radius: 2px;
font-size: 14px;
margin-top: 15px;
text-decoration: none;
float: left;
}
.achievement-banner h5 {
font-size: 16px;
padding:0px;
margin:0px;
margin-top: 10px;
line-height: 20px;
}
.achievement-banner p {
font-size: 16px;
margin-top: 2px;
}
/********** Achievement CSS Ends **********/
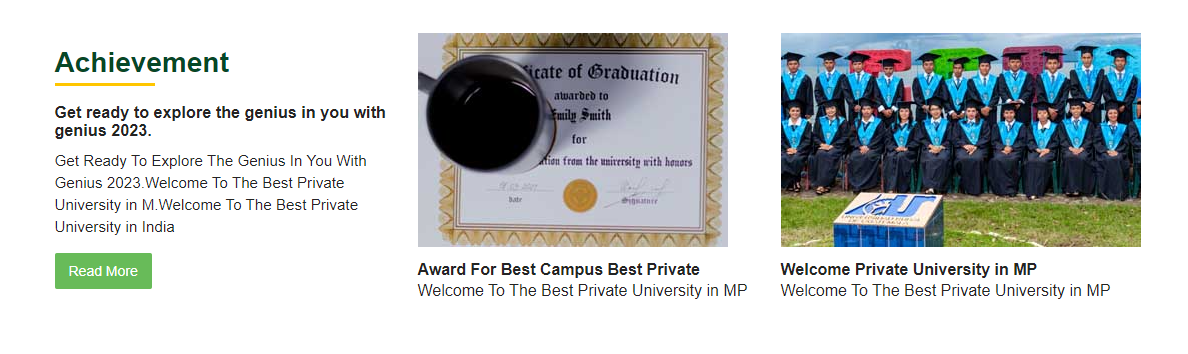
OUTPUT Of Achievement Section

8) Now, we will design Popular Courses section.
In our Popular Courses section, we are having icons and content. For Creating icons we have font awesome icons and for content we are using p(paragraph), a(anchor) tag
Please copy and paste the below code to design popular courses section
Popular Courses section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Popular Courses HTML Starts --------->
<>
<>
<>
<>
<>Our Popular Courses<>
<><>
<> Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit. Lorem Ipsum is simply dummy text of the printing and typesetting industry.<>
<> <><> View All Courses<>
<>
<>
<>
<>
<>
<><>
<>Bachelor of Engineering Technology<>
<>
<>
<>
<>
<><>
<> Masters in Computer Applications<>
<>
<>
<>
<>
<><>
<>Masters in Computer Applications<>
<>
<>
<>
<>
<><>
<> Bachelors's Degree in Computer<>
<>
<>
<>
<>
<><>
<>Master of Business Administration<>
<>
<>
<>
<>
<><>
<>Masters in Computer Application<>
<>
<>
<>
<>
<><>
<>Diploma in Computer Application<>
<>
<>
<>
<>
<><>
<>Diploma in Computer Application<>
<>
<>
<>
<>
<>
<!---------- Popular Courses HTML Ends --------->
Popular Courses section CSS code. Copy the code and paste in style.css
style.css
/********** Popular Courses CSS Starts **********/
.bg-lightgrey {
background-color:#f7f7f7;
}
.course-list {
text-align: center;
margin-bottom: 20px;
padding: 20px 0px;
width: 90%;
float: left;
}
.course-list i {
font-size:20px;
}
.popular-course h2 {
color: #064727;
font-size: 28px;
}
.popular-course p {
font-size: 14px;
margin-top: 10px;
line-height: 25px;
font-weight: 400;
}
.popular-course a {
text-decoration: none;
color: #064727;
float: left;
margin-top: 20px;
}
.bg-yellow {
background:#ffc252
}
.bg-blue {
background: #add8e6;
}
.bg-green {
background: #90ee90;
}
.bg-grey {
background: #d3d3d3;
}
/********** Popular Courses CSS Ends **********/
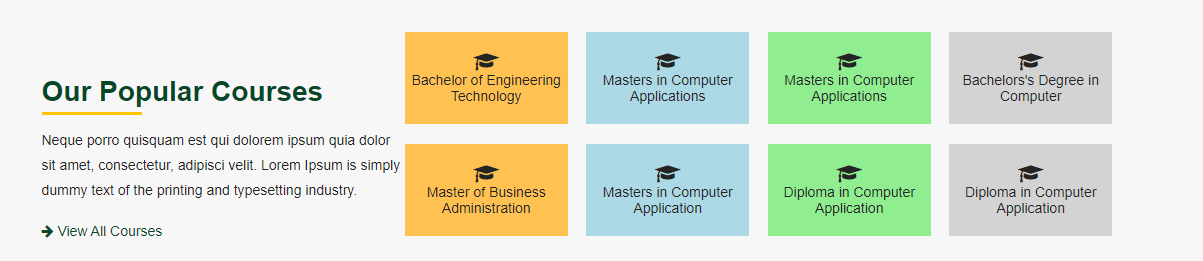
OUTPUT Of Popular Courses Section

9) Now, we will design Testimonial section.
In our Testimonial section, we are having images and content that are moving. For Creating that movement we are using marquee tag.
Please copy and paste the below code to design testimonial section
Testimonial HTML code. Copy this code and paste in index.html file
index.html
<!---------- Testimonial HTML Starts --------->
<>
<>
<>What Student Say's About Courses<>
<><>
<>
<>
<>
<>
<>
<> <><> Contrary to popular belief, Lorem Ipsum is not simply <>
It has roots in a piece of classical Latin literature <>
from 45 BC, making it over 2000 years old. Richard McClintock,<>
a Latin professor at Hampden-Sydney College in Virginia, look.
<>
<>
<> <> <>
<>
<>Johndove<>
<>Data Analysis<>
<>
<>
<>
<>
<>
<>
<> <><> Contrary to popular belief, Lorem Ipsum is not simply <>
It has roots in a piece of classical Latin literature <>
from 45 BC, making it over 2000 years old. Richard McClintock,<>
a Latin professor at Hampden-Sydney College in Virginia, look.
<>
<>
<> <> <>
<>
<>Johndove<>
<>Data Analysis<>
<>
<>
<>
<>
<>
<>
<> <><> Contrary to popular belief, Lorem Ipsum is not simply <>
It has roots in a piece of classical Latin literature <>
from 45 BC, making it over 2000 years old. Richard McClintock,<>
a Latin professor at Hampden-Sydney College in Virginia, look.
<>
<>
<> <> <>
<>
<>Johndove<>
<>Data Analysis<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<!---------- Testimonial HTML Ends --------->
Testimonial section CSS code. Copy the code and paste in style.css
style.css
/********** Testimonial CSS Starts **********/
.testimonial {
width:100%;
float:left;
padding-right:20px;
}
.testimonial-content {
background: #76c568;
color: #fff;
width: 100%;
float: left;
padding: 20px;
font-size: 16px;
line-height: 35px;
position: relative;
}
.testimonial-content::after {
content: "";
position: absolute;
top: 100%;
left: 20px;
margin-left: 6px;
border-width: 34px;
border-style: solid;
border-color: #76c568 transparent transparent;
width: 0%;
}
.testimonial-detail {
width:100%;
float:left;
margin-top: 40px;
}
.testimonial-img {
width:90px;
float:left;
text-align:center
}
.testimonial-img img {
width:70px;
height:70px;
border-radius:50%;
}
.testimonial-name {
margin-left:10px;
float:left;
width: calc(100% - 100px);
font-size:16px;
}
.testimonial-name h5 {
font-size:18px;
margin-top:10px;
}
.testimonial-name p {
font-size:16px;
}
/********** Testimonial CSS Ends **********/
OUTPUT Of Testimonial Section

10) Now, we will design Placement section.
In our Placement section, we are having images, content and background image. For Creating images we have img tag.
Please copy and paste the below code to design placement section
Placement section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Placement HTML Starts --------->
<>
<>
<>
<>
<>PLACEMENT<>
<>2022-2023 Batch<>
<>Offer With Higher Package Of 40 LPA*<>
<>Salary include all<>
<>
<>
<>
<>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<>
<>
<>
<>
<!---------- Placement HTML Ends --------->
Placement section CSS code. Copy the code and paste in style.css
style.css
/********** Placement CSS Starts **********/
.placement {
background-image:url('../images/bg-img.jpg');
background-size:cover;
height:400px;
}
.placement-sect {
padding: 50px;
}
.placement-sect h2 {
color: #fff;
font-size: 40px;
letter-spacing: 1px;
}
.placement-sect h3 {
color: #fff;
font-size: 30px;
margin-top: 20px;
}
.placement-sect h4 {
color: #fff;
font-size:25px;
margin-top:10px;
}
.placement-sect p {
color: #fff;
font-size:18px;
margin-top:10px;
}
ul.placement-company {
width: 100%;
float: left;
padding: 0px;
}
.placement-company li {
width: 25%;
float: left;
text-align: center;
list-style: none;
}
.placement-company li img {
width: auto;
height: 70px;
max-width: 100%;
}
/********** Placement CSS Ends **********/
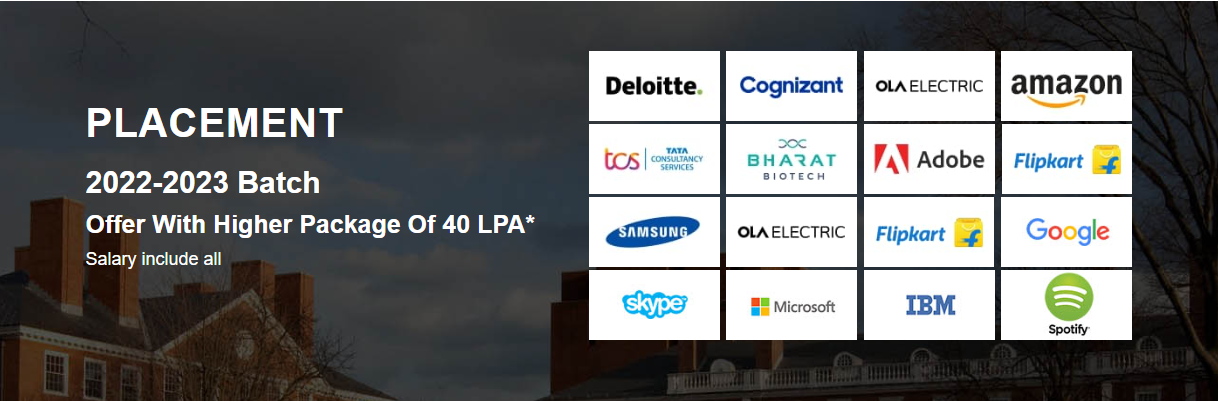
OUTPUT Of Placement Section

11) Now, we will design Gallery section.
In our Gallery section, we are having mulitple images at a particular width . For Creating images we have img tag.
Please copy and paste the below code to design gallery section
Gallery section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Gallery HTML Starts --------->
<>
<>
<>Gallery<>
<><>
<>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<><><>
<>
<>
<>
<!---------- Gallery HTML Ends --------->
Gallery section CSS code. Copy the code and paste in style.css
style.css
/********** Gallery CSS Starts **********/
.gallery {
width:100%;
float:left;
margin-top:30px;
}
.gallery img {
height: auto;
width: 98%;
}
/********** Gallery CSS Ends **********/
OUTPUT Of Gallery Section

12) Now, we will design Teachers section.
In our Teachers section, we are having content and images. For Creating images we are using img tag and for content we are using p(paragraph), a(anchor) tag.
Please copy and paste the below code to design teachers section
Teachers section HTML code. Copy this code and paste in index.html file
index.html
<!---------- Teachers Section HTML Starts --------->
<>
<>
<>
<>
<>Featured Teachers<>
<>Meet Our Teachers<>
<><>
<>Get Ready To Explore The Genius In You With Genius 2023.Welcome To The Best Private University in M.Welcome To The Best Private University in MThe.Welcome To The Best Private University in M.Welcome To The Best Private University in MThe<>
<>Get Ready To Explore The Genius In You With Genius 2023.Welcome To The Best Private University in M.Welcome To The Best Private University in MThe.Welcome To The Best Private University <>
<> Career with us <>
<>
<>
<>
<>
<>
<>
<>
<>Mark alen<>
<>Chairman<>
<>
<>
<>
<>
<>
<>
<>
<>Mark alen<>
<>Director<>
<>
<>
<>
<>
<>
<>
<>
<>Mark alen<>
<>Principal<>
<>
<>
<>
<>
<>
<>
<>
<>Mark alen<>
<>Vice Chancellor<>
<>
<>
<>
<>
<>
<>
<!---------- Teachers Section HTML Ends --------->
Teachers section CSS code. Copy the code and paste in style.css
style.css
/********** Teachers Section CSS Starts **********/
.our-teacher {
padding:20px;
width:100%;
float:left;
}
.our-teacher p {
font-size:15px;
line-height: 25px;
margin-top:10px;
}
.our-teacher a {
background: #68bb59;
color: #fff;
padding: 14px 20px;
float: left;
text-decoration: none;
font-size: 16px;
margin-top:20px;
}
.meet-tech {
position: relative;
}
.meet-tech img {
border-radius: 8px;
width: 100%;
height: auto;
padding:5px;
}
.meet-tech-div {
position: absolute;
bottom: 20px;
left: 65px;
border-radius: 5px;
text-align: center;
background-color: white;
padding:10px;
}
/********** Teachers Section CSS Ends **********/
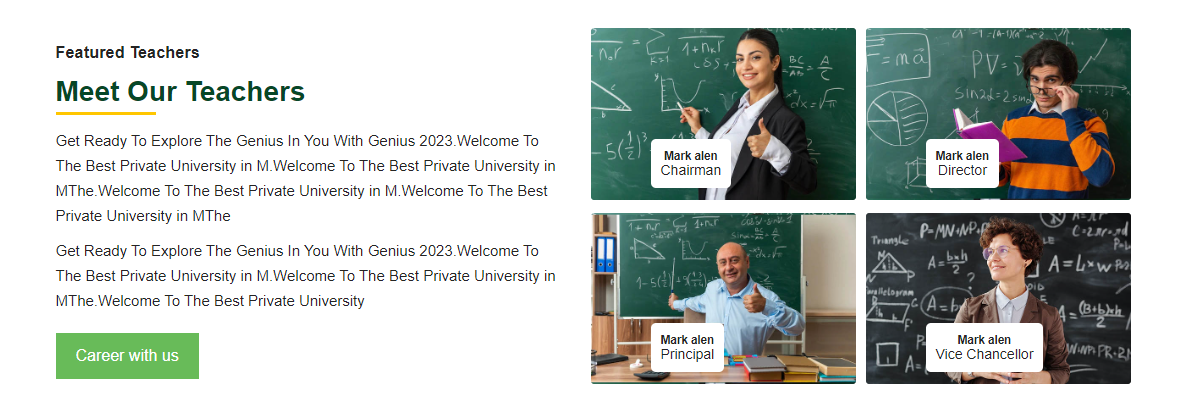
OUTPUT Of Teachers Section

13) Now, we will design Footer section.
In our footer section, we are having our campus, Featured links, Newsletter and social media icons. For Creating footer section we have ul, a(anchor) tag .
Please copy and paste the below code to design Footer section
Footer Section Code. Copy this code and paste in index.html file
index.html
<!---------- Footer HTML Starts --------->
<>
<>
<>
<>
<>My Global Campus<>
<>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock.<>
<>
<><><><><><>
<><><><><><>
<><><><><><>
<><><><><><>
<>
<>
<>
<>
<>
<>Featured Links<>
<>
<>
<><><><> Graduation<><>
<><><><> Admission<><>
<><><><> Courses<><>
<><><><> International<><>
<><><><> Graduation<><>
<><><><> Admission<><>
<><><><> Courses<><>
<><><><> International<><>
<>
<>
<>
<>
<>
<>
<>Contact Info<>
<>
<><><> <>E-MAIL: info@dezven.com<> <>
<><><> <> WHATS-APP: +91 -123 456 789<> <>
<><><> <> CONTACT NO.: +91 -123 4567890<> <>
<><><> <>WEBSITE: https://www.dezven.com<> <>
<>
<>
<>
<>
<>
<>Newsletter<>
<>Welcome To The Best Private University<>
<>
<>Subscribe Now<>
<>
<>
<>
<>
<>
<>
<!---------- Footer HTML Ends --------->
Footer section CSS code. Copy the code and paste in style.css
style.css
/********** Footer CSS Starts **********/
.footer-section {
background-color:#1f2836;
padding-top: 70px;
padding-bottom:70px;
width:100%;
float:left;
}
.footer-link h2 {
color:#fff;
text-align:left;
margin-bottom: 20px;
}
.footer-link p {
color: #fff;
line-height: 20px;
padding: 0px 30px 0px 0px;
}
.social-icon {
list-style: none;
margin-top:20px;
}
.social-icon li {
float: left;
padding-left: 10px;
}
.social-icon li a i {
color: #fff;
font-size: 18px;
padding: 5px 10px;
}
.social-icon .fa-twitter {
background: #2ed1ff;
}
.social-icon .fa-whatsapp {
background: #4CAF50;
}
.social-icon .fa-facebook {
background: #3b5998;
}
.social-icon .fa-linkedin {
background: #3b5998;
}
.footer-menu {
padding: 0px;
width: 100%;
float: left;
list-style: none;
}
.footer-menu li {
width: 50%;
float: left;
list-style: none;
margin-bottom: 10px;
}
.footer-menu li a {
color:#fff;
text-decoration: none;
}
.footer-contact {
list-style: none;
padding: 0px;
width: 100%;
float: left;
color: #fff;
}
.footer-contact li {
width: 100%;
float: left;
margin-bottom: 10px;
}
.footer-contact span {
padding-left:5px;
}
.newsletter p {
margin-bottom:10px;
}
.newsletter input {
width: 100%;
float: left;
padding:10px;
}
.newsletter button {
width: 100%;
float: left;
padding: 10px;
border: none;
border-radius: 4px;
background-color: gold;
margin-top:10px;
}
/********** Footer CSS Ends **********/
OUTPUT Of Footer Section

how to create college website using HTML and CSS
How To Create School Website Using HTML And CSS
How To Create A College Website Using HTML AND CSS With Source Code
How to design simple college website using html and css
How To Design School / College Website Using HTML And CSS
Design College Website using HTML CSS
How to Create an School/College Website using HTML CSS
Wow! Your coding looks so great; thank you for the great mission you have to make sure other people develop a new impetus for coding. I learnt a lot, thank you.
Keep guiding