Building A Basic Portfolio Website Using HTML CSS And JavaScript

| Youtube : | https://youtu.be/Thy5IWXN-fo |
| Views : | 84407 |
| Skills : | HTML And CSS |
| Category : | Web Design |
| Tag : | Portfolio Website |
In This Tutorial We Are Learning how to building a basic portfolio website using html css and javascript. This website is going to be pure HTML and CSS.
You can use this website as a personal portfolio website using html and css. This is complete free, you can use it for personal use
Section We Are Going To build in our basic portfolio website using html css and javascript
In our portfolio website using html css, we are going to design three main section : Header section, Main Body And Footer section
In this tutorial we are going to design 3 main section in our basic portfolio website using html css and javascript, with the help of their sub sections. Subsections are created as per the website content.
Header
- Logo
- Main menu
- Banner
Main Body
- About us section of portfolio website using html and css
- Services
- Experience, Education, Portfolio
- Testimonial
- Contact Us
Footer
- Social media link
- Copyright information
Video Tutorial
To see full coding video on building a basic portfolio website using html css and javascript to understand easily.
Let's Start The Coding Portfolio Website
Before starting Coding Portfolio Website, Firstly, Create the folder on dekstop, my folder name is portfolio website Inside folder portfolio website, create two sub folder : - 1) css and 2) images
Inside portfolio website folder, I am creating HTML file file name - index.html
Inside css folder, I am creating CSS file - file name - style.css
Let's start with writing basic meta code for coding portfolio website in index.html, and link the style.css file to index.html file
Meta html code. Copy And paste the code in index.html
<!-----META SECTION----->
<>
<>
<>
<>Student Portfolio Website Template<>
<>
<>
<>
<>
<>
<>
Common CSS. Copy and paste the code in style.css
/*****COMMON CSS SECTION*****/
* {
box-sizing: border-box;
margin: 0;
padding: 0;
-outline: 0;
font-family Roboto, sans-serif, arial;
}
html, body
{
font-size: 14px;
font-weight: 400;
background: #000000;
color: #fff;
}
.container {
width: 1100px;
margin: 0px auto;
display: table;
}
.width-33 {
width: 33%;
float: left;
}
.width-66 {
width: 66%;
float: left;
}
2) Now, we will design Navbar Section.
In our Navbar section, we are having content. we are using content are written in ul tag.
Please copy and paste the below code to design Top header section
Navbar Section Of Portfolio HTML Code. Copy This Portfolio Website HTML Code And Paste In index.html file
<!-----MENU SECTION------>
<>
<>
<>Port <>folio<>
<>
<>
<>
<>
<>Home<>
<>
<>About me<>
<>Education<>
<>My Services<>
<>Portfolio<>
<>Testimonial<>
<>
<>
<>
Navbar Section CSS code. Copy The Code And Paste in style.css
/*****MENU SECTION*****/
.main-panel {
width: 100%;
float: left;
padding-top: 20px;
padding-bottom: 50px;
height: 100vh;
}
.logo {
font-size: 40px;
font-weight: 600;
}
.span-col {
color: #ffbf35;
}
nav {
float: right;
}
nav a {
text-decoration: none;
font-size: 16px;
font-weight: 500;
margin-left: 20px;
color: white;
}
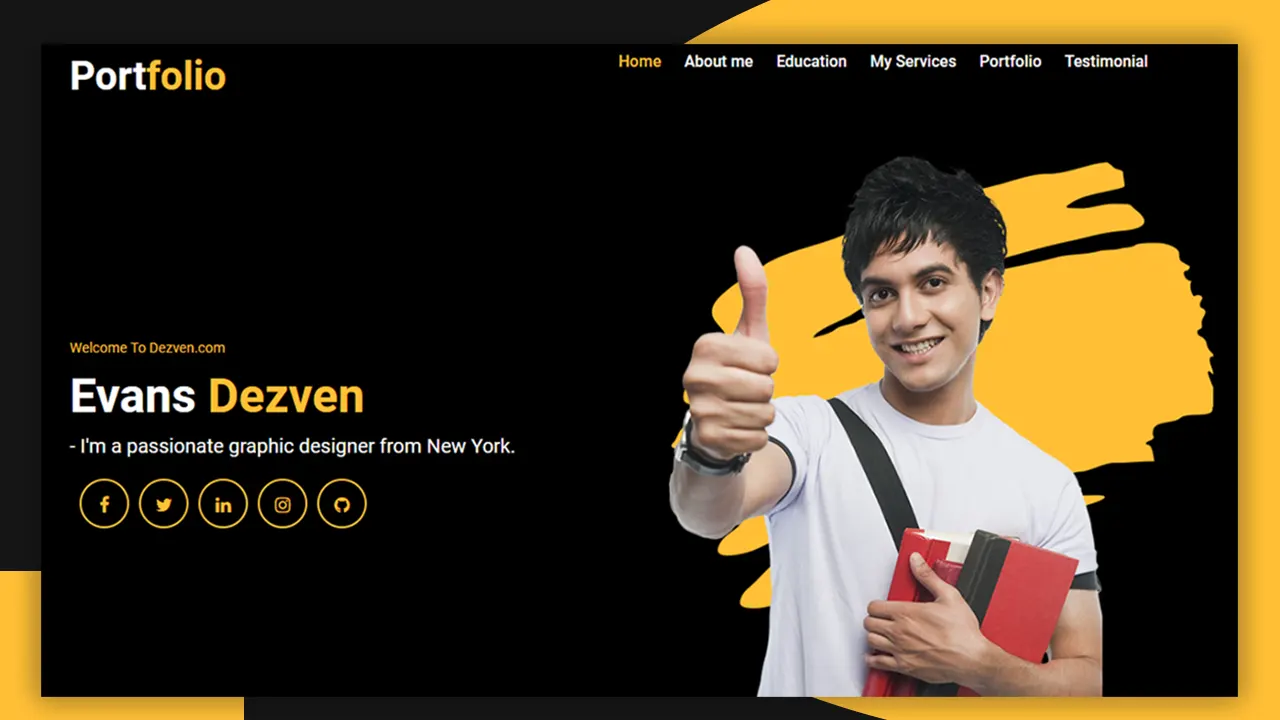
Output Of Navbar Section of basic portfolio website using html css and javascript
3) Now, we will design Banner section.
In our portfolio website we are having Banner section with our own image with social media link and button. For Creating we have img tag and for contact me button we are using button tag.
Please copy and paste the below code to design Banner section
Banner Section HTML code. Copy This Code And Paste In index.html file
<!------MAIN BANNERR------>
<>
<>
<>
<>Welcome To Dezven.com<>
<>Evans <>Dezven<>
<>
<>- I'm a passionate graphic designer from New York.<>
<>
<><>
<>
<>
<><>
<>
<>
<><>
<>
<>
<><>
<>
<>
<><>
<>
<>
<>
<>
<>
<>
<>
<>
Banner section CSS code. Copy The Code And Paste in style.css
/*****Main BANNER*****/
.width-50 {
float: left;
width: 50%;
}
.banner-section {
width: 100%;
float: left;
margin-top: 25vh;
}
.banner-section h1 {
font-size: 48px;
margin-top: 10px;
font-weight: bolder;
}
.banner-section h2 {
font-size: 20px;
line-height: 25px;
margin-top: 10px;
font-weight: 400;
}
.banner-section a {
float: left;
text-decoration: none;
font-size: 18px;
margin-top: 20px;
border-radius: 50%;
text-align: center;
border: 2px solid #ffbf35;
color: #ffbf35;
margin-left: 10px;
height: 50px;
width: 50px;
line-height: 50px;
}
/*****Main BANNER IMAGE*****/
.main-panel img {
margin-top: 10%;
width: 100%;
margin-left: 10%;
}
Output Of Banner Section
4) Now, we will design About Us Section.
In Our About Us Section, We are going to styling a portfolio using css, we are having content, image and we are using ul and img tag. For Creating image, we have ul and img tag.
Please copy and paste the below code to design About US Section
About Us Section HTML code. Copy This Code And Paste In index.html file
<!------ABOUT US SECTION------>
<>
<>
<>
<>
<>
<>
<>
<>About Us<>
<>I am available for UI UX Design Project<>
<>Hi, I am Evans Dezven, From USA. Get best computer science student portfolio website Genius In You With Genius 2023. Welcome To The Best Private University in 2023.<>
<>
<>
<>
<>Name:<>
<>Evans Dezven<>
<>
<>
<>Email:<>
<> info@example.com<>
<>
<>
<>Birthday:<>
<> 12 March, 1991<>
<>
<>
<>Study:<>
<> Chicago University<>
<>
<>
<>
<>
<>
<>
<>Phone:<>
<>(+12) 3467-890-123<>
<>
<>
<>City:<>
<>New York, USA<>
<>
<>
<>Freelancer:<>
<> Available<>
<>
<>
<>Website:<>
<> www.dezven.com<>
<>
<>
<>
<>
<>
<>
<>
About Us Section CSS Code. Copy The Code And Paste in style.css
/*ABOUT US SECTION*/
.main-section {
width: 100%;
float: left;
padding: 110px 0px 110px 0px;
}
.width-100 {
width: 100%;
float: left;
}
.mt-20 {
margin-top: 20px;
}
.heading-text {
width: 100%;
float: left;
font-size: 35px;
text-align: center;
margin-bottom: 50px;
color: #ffbf35;
}
.about-img {
width: 100%;
padding: 0px 50px;
margin-top: 20px;
}
.about-us {
width: 100%;
float: left;
padding: 20px;
}
.about-us p {
font-size: 16px;
margin-top: 15px;
line-height: 27px;
}
table {
width: 100%;
}
table th,
table td {
font-size: 16px;
text-align: left;
padding: 5px 0px;
}
Output Of About Us Section
5) Now, we will design skill section.
Now we are going to create skill section of portfolio website using html and css. In this section we are having Graph and progress bar with percentage, this we are going to design only using pure HTML and CSS. For creating content we are using paragraph tag
Please copy and paste the below code to design Skill section
Skill Section HTML Code. Copy This Code And Paste in index.html file
<!------SKILL SECTION------>
<>
<>
<>My Skills<>
<>
<>
<>HTML<>
<>95%<>
<>
<><>
<>
<>
<>
<>CSS<>
<>91%<>
<>
<><>
<>
<>
<>
<>JavaScript<>
<>85%<>
<>
<><>
<>
<>
<>
<>React js<>
<>79%<>
<>
<><>
<>
<>
<>
<>
<>
<>React-65<>
<>
<>
<>Jquery-85<>
<>
<>
<>Node-65<>
<>
<>
<>CMD-85<>
<>
<>
<>
<>
Skill Section CSS Code. Copy The Code And Paste in style.css
/*****SKILL SECTION*****/
.skill {
margin-top: 30px;
font-size: 17px;
}
.skill span {
float: right;
}
.skill div {
width: 100%;
float: left;
margin-top: 5px;
background: #e7e7e7;
border-radius: 10px;
}
.skill div span {
background: #ffbf35;
height: 5px;
float: left;
}
div[role="progressbar"] {
color: #ffbf35;
margin-left: 100px;
margin-bottom: 20px;
width: 100px;
;
height: 100px;
;
border-radius: 50%;
place-items: center;
display: grid;
--pgPercentage: var(--value);
background: radial-gradient(closest-side, black 80%, transparent 0 99.9%, black 0),
conic-gradient(#ffbf35 calc(var(--pgPercentage) * 1%), #ffe6af 0);
}
Output Of Skill Section
6) Now, we will design Experience section.
In our Experience section, we are having content. For Creating content that we are using pragraph tag.
Please copy and paste the below code to design Experience section
Experience Section HTML Code. Copy This Code And Paste in index.html file
<!------EXPERIENCE SECTION------>
<>
<>
<>
<>Education<>
<>
<>
<>Harvard University <>
<>2005-2008<>
<>Master in Computer Engineering<>
<>
<>
<>
<>
<>Stanford University<>
<>2005-2008<>
<>Doctor in Computer Engineering<>
<>
<>
<>
<>
<>University of Oxford<>
<>2005-2008<>
<>Bachelor in Computer Engineering<>
<>
<>
<>
<>
<>University of Cambridge<>
<>2005-2008<>
<>Polytechnic in Computer Engineering<>
<>
<>
<>
<>
<>Experience<>
<>
<>
<>Apple Inc Company<>
<>2023-current<>
<>Font End Developer<>
<>
<>
<>
<>
<>Google Inc Company<>
<>2021-2023<>
<>Graphic design student portfolio websites template.<>
<>
<>
<>
<>
<>Amazon Ecommerce Company<>
<>2019-2021<>
<>Font End Developer<>
<>
<>
<>
<>
<>Microsoft Adobe Company<>
<>2017-2019<>
<>UI / UX Designer<>
<>
<>
<>
<>
<>
Experience Section CSS Code. Copy The Code And Paste in style.css
/*****EXPERIENCE SECTION*****/
.bg-lightgrey {
background-color: #1a1a1a;
}
.edu-exp {
padding: 10px 0px;
width: 48%;
margin: 1%;
float: left;
padding-left: 10px;
}
.experience-list {
width: 100%;
float: left;
padding: 30px 10px;
background: #262626;
margin-bottom: 20px;
}
.experience-content {
width: 100%;
float: left;
margin-left: 10px;
}
.experience-content h2 {
font-weight: 600;
margin-bottom: 5px;
font-size: 20px;
}
.experience-content h3 {
color: #ffbf35;
font-weight: 500;
margin-bottom: 2px;
font-size: 17px;
}
.experience-content p {
font-size: 15px;
}
Output Of Experience And Education Section
7) Now, We'll Design Services Section Of Building A Basic Portfolio Website Using HTML CSS And JavaScript
Now we are going to create services section. In this section we have contact and icon at a particular size. For creating icons we are using icon tag
Please copy and paste the below code to design Services section
Services Section HTML Code. Copy This Code And Paste in index.html file
<!------SERVICE SECTION------>
<>
<>
<>My Service<>
<>
<>
<><>
<>Web Development<>
<>Lorem ipsum dolor sit amet, consectetuer adipiscing portfolio student website<>
<>
<>
<>
<>
<><>
<>Web Design<>
<>Lorem ipsum dolor sit amet, student graphic design portfolio websites euismod<>
<>
<>
<>
<>
<><>
<>Creative Design<>
<>Lorem ipsum dolor sit amet, student portfolio website examples nonummy nibh euismod<>
<>
<>
<>
<>
<><>
<>Video Editing<>
<>student portfolio website, consectetuer adipiscing elitsed nonummy nibh euismod<>
<>
<>
<>
<>
<><>
<>Photography<>
<>portfolio website examples for students adipiscing elitsed nonummy nibh euismod<>
<>
<>
<>
<>
<><>
<>App Developing<>
<>digital portfolio websites for students adipiscing elitsed nonummy nibh euismod<>
<>
<>
<>
<>
Services Section CSS Code. Copy The Code And Paste in style.css
/*SERVICE SECTION*/
.service-list {
padding: 40px;
margin-top: 35px;
background: #262626;
border-radius: 15px;
width: 94%;
float: left;
}
.service-list i {
font-size: 50px;
color: #ffbf35;
width: 70px;
float: left;
}
.service-list h3 {
font-size: 28px;
margin-top: 8px;
margin-bottom: 15px;
}
.service-list p {
font-size: 15px;
line-height: 25px;
}
Output Of Service Section
8) Now, we will design Testimonial section Of Best Portfolio websites.
In testimonial section of building building a basic portfolio website using html css and javascript, we are having testimonial content and images of user with their designation. For Creating movement we are using marquee tag.
Please copy and paste the below code to design testimonial section
Testimonial Section HTML Code. Copy This Code And Paste in index.html file
<!------TESTIMONIAL SECTION------>
<>
<>
<>What Client Say's <>
<>
<>
<>
<>
<>
<><>
<> Contrary to popular belief, I will provide free portfolio website templates. It has roots in a piece of classical Latin literature from 45 BC, making it. Richard McClintock, Hampden-Sydney College.<>
<>
<>Johndove<>
<>Data Analysis<>
<>
<>
<>
<>
<>
<>
<>
<>
<><>
<> Contrary to popular belief, I will provide free portfolio website templates. It has roots in a piece of classical Latin literature from 45 BC, making it. Richard McClintock, Hampden-Sydney College.<>
<>
<>Johndove<>
<>Data Analysis<>
<>
<>
<>
<>
<>
<>
<>
<>
<><>
<> Contrary to popular belief, I will provide free portfolio website templates. It has roots in a piece of classical Latin literature from 45 BC, making it. Richard McClintock, Hampden-Sydney College.<>
<>
<>Johndove<>
<>Data Analysis<>
<>
<>
<>
<>
<>
Testimonial Section CSS Code. Copy The Code And Paste in style.css
/*****TESTIMONIAL SECTION*****/
.testimonial {
width: 32%;
float: left;
margin-right: 1%;
margin-top: 50px;
}
.testimonial-content {
background: #262626;
color: #cfcfcf;
width: 100%;
float: left;
padding: 0px 20px 20px 20px;
font-size: 16px;
line-height: 28px;
position: relative;
text-align: center
}
.testimonial i {
color: #ffbf35;
font-size: 35px;
margin-top: 60px;
}
.testimonial-img {
width: 100%;
float: left;
text-align: center;
position: absolute;
left: 0px;
top: -35px;
}
.testimonial-img img {
width: 80px;
height: 80px;
border: 3px solid white;
border-radius: 50%;
}
.testimonial-name {
width: 100%;
float: left;
}
.testimonial-name h5 {
color: #ffbf35;
font-size: 20px;
margin-top: 10px;
}
.testimonial-name p {
font-size: 16px;
}
Output Of Testmonial Section Of Best Portfolio websites
9) Now, we will design Portfolio section.
In our Portfolio section, we are having images of previous work and content. For Creating images we have img tag.
Please copy and paste the below code to design Product section
Portfolio Section HTML code. Copy This Code And Paste in index.html file
<!------PORTFOLIO SECTION------>
<>
<>
<>My Portfolio<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
Portfolio Section CSS Code. Copy The Code And Paste in style.css
/*PORTFOLIO SECTION*/
.gallery {
width: 100%;
float: left;
margin-top: 30px;
}
.gallery img {
height: auto;
width: 95%;
margin-bottom: 20px;
}
Output Of Portfolio Section
10) Now, we will design Contact us section of our simple portfolio website using html and css.
In our contact us section, we are having contact form with submit button,text, get in social media icons. For Creating contact us section we have ul, a(anchor) tag and paragraph tag.
Please copy and paste the below code to design Footer section
Contact Us Section Of Portfolio HTML Code. Copy This Code And Paste in index.html file
<!-------------CONTACT US SECTION----------------------->
<>
<>
<>Get In Touch<>
<>
<>
<>
<>
<>
<><>
<>Submit<>
<>
<>
<>
<>
<><>
<>
<>Address<>
<>186, 3rd floor, near Hotel Galaxy Star, Near Sargam Cinema, Zone-II,M P Nagar<>
<>
<>
<>
<><>
<>
<>Phone<>
<>+91 99 26 661 418<>
<>
<>
<>
<><>
<>
<>Email<>
<>support@dezven.com<>
<>
<>
<>
Contact Us Section CSS Code. Copy The Code And Paste in style.css
/*CONTACT US SECTION*/
.contact form {
width: 66%;
margin: 0px auto;
}
.contact input,
textarea {
width: 100%;
float: left;
margin-bottom: 20px;
height: 40px;
padding: 10px;
border: 1px solid #a1a1a1;
}
.contact textarea {
height: 80px;
}
.contact button {
width: 100%;
float: left;
margin-bottom: 20px;
height: 40px;
padding: 10px;
background: #ffbf35;
color: #fff;
border: none;
font-size: 16px;
}
.contact h3 {
font-size: 26px;
text-align: center;
margin-top: 60px;
color: #ffbf35;
}
.contact h4 {
font-size: 22px;
text-align: center;
margin-top: 10px;
}
.contact p {
text-align: center;
font-size: 16px;
margin-top: 5px;
}
Output Of Contact Us Section Of Building A Basic Portfolio Website Using HTML CSS And JavaScript
11) Now, we will design Footer section Of Portfolio Website Using HTML And CSS.
In our footer section, we are having content our get in social media icons. For Creating footer section we have ul, a(anchor) tag and paragraph tag.
Please copy and paste the below code to design Footer section
Footer Section HTML Code. Copy This Code And Paste in index.html file
<!------FOOTER SECTION------>
<>
<>
<>
<>
<><>
<>
<>
<><>
<>
<>
<><>
<>
<>
<><>
<>
<>
<>CopyRight © 2023 Dezven.com Website Template. All Rights Reserved<>
<>
<>
Footer Section CSS Code. Copy The Code And Paste in style.css
/*****FOOTER SECTION*****/
.footer {
background-color: #202020;
padding: 30px 0px 40px 0px;
width: 100%;
float: left;
}
.footer-sect {
color: #b3b3b3;
}
.footer-sect a {
color: #b3b3b3;
margin-left: 10px;
text-decoration: none;
font-size: 18px;
text-align: center;
}
.social-icon a i {
width: 50px;
height: 50px;
border: 1px solid #cdcdcd;
line-height: 50px;
font-size: 20px;
border-radius: 50%;
}
Output Of Footer Section Of Portfolio Website Using HTML And CSS
Conclusion
This is simple portfolio website using html and css we have design. This is one of the best portfolio websites. You can copy complete portfolio website using html css and javascript source code also.
so easy and so nicely explained! thanks a ton.
e-commerce website ka image send me
very nicely coding portfolio website. easy to understand
extremely impressеd, very nice blog and easy to understand this
highly recommended portfolio website
i don't see any use of javascript in this portfolio website. It is design only using html and css?
perfect portfolio website using html and css
very nice video on Building A Basic Portfolio Website Using HTML CSS And JavaScript