How To Design Portfolio Website Using HTML CSS AND BootStrap

| Youtube : | https://youtu.be/AWQLdANwbzI |
| Views : | 24748 |
| Skills : | HTML, CSS, JavaScript, Bootstrap 5 |
| Category : | Web Design |
| Tag : | Portfolio Website |
In This Tutorial We Are going to learn How To Design Portfolio Website Using HTML CSS AND Bootstrap. In this tutorial you are learn easily how to create portfolio website using Bootstrap. We are going to use bootstrap 5 for designing our portfolio website.
Bootstrap 5 is latest version of bootstrap, which we are going to use in our portfolio website
As we are designing portfolio website using bootstrap, so it is already going to be fully responsive bootstrap portfolio page.
Section We Are Going To Design In Our Portfolio Website Using HTML CSS And Bootstrap
In our website, we are going to design three main section : Header section, Main Body And Footer section
In this tutorial, we are going to design three main section for our portfolio website using bootstrap 5, and there are also sub section. Subsections are created as per the website content.
Header
- Top header
- Logo
- Main menu
Main Body
- About us
- Services
- Experience
- My Portfolio
- Testimonial
- Contact Us
Footer
- Social media link
- Copyright information
Video Tutorial
You can also watch our video on how to design portfolio website using html css and bootstrap free to understand easily. You can watch complete video tutorial below.
Let's Start The Coding
Firstly, create the folder on desktop, my folder name is : portfolio website. Inside folder portfolio website folder, create two sub folder : - 1) css and 2) images
Inside portfolio website folder, I am creating HTML file file name - index.html
Inside portfolio website folder, I am creating CSS file - file name - style.css
Let's start coding with writing basic HTML 5 code under head section in index.html, and link the style.css file to index.html file
Meta html code. Copy And paste the code in index.html
<>
<>
<>
<>Dezven portfolio website template<>
<>
<>
<!--- Bootstrap 5 CSS link --->
<>
<!--- Font Awesom CSS link --->
<>
<!--- Live Jquery URL--->
<><>
<!--- Bootstrap 5 Jquery URL--->
<><>
<!--- Owl Carousel Js And CSS For Testimonial Slider--->
<><>
<>
<!--- style.css, where we will write our custom css--->
<>
<>
<>
Common CSS. Copy and paste the code in style.css
@import url('https://fonts.googleapis.com/css2?family=Lato&display=swap');
html, body {
font-size: 14px;
font-family Lato;
}
a {
text-decoration:none;
}
2) Now, We Will Design Logo And Responsive Navbar Menu section.
In our Navbar section, we are having menu. We are using ul li tag for creating menu. In portfolio website using html css and bootstrap Navbar is going to be fully responsive
Please copy and paste the below code to design Logo And Responsive Navbar Menu section
Navbar Section HTML code. Copy this code and paste in index.html file
<>
<> <>Dezven<><><>
<><><><>
<>
<>
<><><>Home<><><>
<><><>About Us<><><>
<><><>Services<><><>
<><><>Experience<><><>
<><><>Portfolio<><><>
<><><>Testimonial<><><>
<><><>Contact Us<><><>
<>
<>
<>
<>
Navbar Section CSS code. Copy the cZode and Paste in Style.Css
.navbar{
background:#fff;
}
.header-fixed {
box-shadow: 0 12px 15px rgba(140, 152, 164, 0.1);
background: #fff;
}
.navbar-brand {
color: #292929;
font-weight:700;
font-size: 28px;
}
.navbar-nav {
width: 100%;
justify-content: flex-end;
}
.navbar-nav li {
padding-left:25px;
}
.navbar-nav li a {
color: rgb(0 0 0 / 81%);
font-size: 16px;
font-weight: 600;
}
.navbar-toggler {
box-shadow: none!important;
border: 1px solid #b3b3b3;
padding: 6px 10px;
}
@media only screen and (max-width:768px) {
.navbar-nav li {
width: 100%;
float: left;
padding: 10px 0px 10px 10px;
border-bottom: 1px solid #ebebeb;
}
}
Output Of Navbar Section
3) Now, we will design Banner section.
In our Banner section, we are having banner image, content and button. For Creating banner section we have img tag and contact me button.
Please copy and paste the below code to design Banner section
Banner section HTML code. Copy this code and paste in index.html file
<>
<>
<>
<>
<>
<>Hi There, I'm<>
<>Dezven Indiana<>
<><>
<>Freelance Developer <>
<>Lorem Ipsum is simply dummy text of the and typesetting industry. Lorem Ipsum has been the industry's standard dummy text. <>
<>
<>Contact Me<>
<>
<>
<>
<>
<>
<> <> <>
<>
<>
<>
<>
<>
Banner section CSS code. Copy the code and paste in style.css
.main-section {
padding-top:50px;
padding-bottom:100px;
}
.banner-left h1 {
margin-top:30%;
}
.banner-left h1 {
font-size: 20px;
font-weight: 900;
}
.banner-left h2 {
color: #292929;
font-size: 60px;
font-weight: 700;
}
.banner-left h3 {
color: #292929;
font-weight: 600;
font-size: 28px;
margin-bottom: 30px;
}
.banner-left p {
font-size: 16px;
line-height: 30px;
color: #607D8B;
}
.head-bottom {
height: 3px;
width:140px;
margin-bottom: 9px;
margin-top: 0px;
display: inline-block;
background-color:#ea4020;
}
.banner-btn {
margin-top: 40px;
}
.banner-btn button {
padding: 14px 40px;
border: none;
border-radius: 8px;
color: #fff;
background-color: #ea4020;
font-size:16px;
}
.banner-top {
padding: 40px;
position: relative;
margin-top:80px;
}
.banner-img {
border-radius: 50% 50% 0% 50%;
border: 15px solid #292929 !important;
position: relative;
z-index: 99;
overflow: hidden;
}
.banner-img img {
width: 100%;
}
.banner-top:before {
content: "";
background-image: url(../images/dots.png);
position: absolute;
top: 0;
left: -40px;
right: 0;
bottom: 0;
background-position: left;
background-size: cover;
animation-name: rotate;
animation-duration:80s;
animation-iteration-count: infinite;
}
@keyframes rotate {
from {
transform: rotate(-360deg);
}
to {
transform: rotate(360deg);
}
}
.banner-top:after {
content: "";
position: absolute;
bottom: 0;
top: 0;
left: 0;
width: 200vw;
border: 20px solid #ea4020;
border-radius: 310px;
background: #fff;
}
.typing {
position: relative;
width:fit-content;
padding-right:20px;
}
.typing::after {
content: "|";
position: absolute;
right: 0;
width: 100%;
color: black;
background: #fff;
animation: typing 6s steps(22) infinite, caret 1s infinite;
}
@-webkit-keyframes typing {
to {
width: 0;
}
}
@keyframes typing {
to {
width: 0;
}
}
@-webkit-keyframes caret {
50% {
color: transparent;
}
}
@keyframes caret {
50% {
color: transparent;
}
}
@media only screen and (max-width:768px) {
.banner-left h1 {
margin-top:80px;
font-size: 18px;
font-weight: 600;
}
.banner-left h2 {
font-size:40px;
margin: 0px;
}
.banner-left h3 {
font-size: 22px;
}
.banner-left .head-bottom {
height: 2px;
width: 90px;
}
}
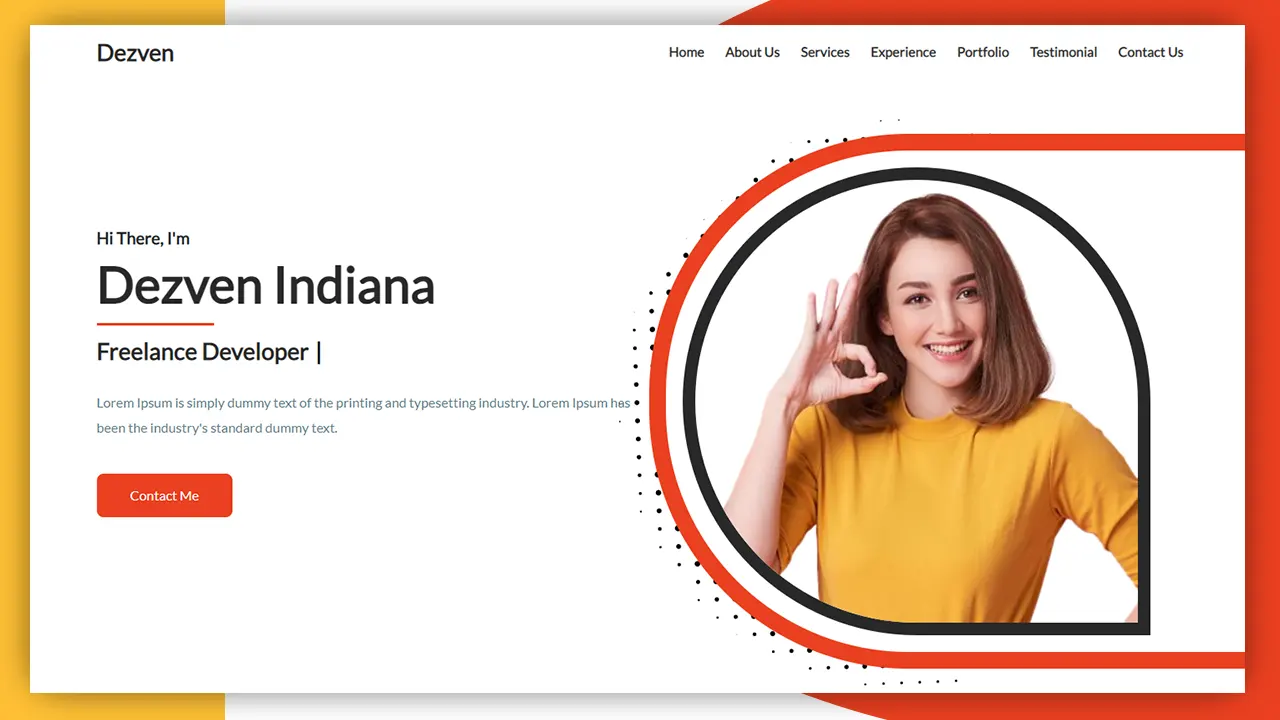
Output Of Banner Section
4) Now, we will design About Us Section.
In our About Us Section, we are having content, image and we are using ul and img tag. For Creating image, we have ul and img tag.
Please copy and paste the below code to design About US Section
About Us Section HTML code. Copy this code and paste in index.html file
<>
<>
<>
<>ABOUT<>
<><><> ABOUT US<><><>
<>
<>
<>
<> <> <>
<>
<>
<>
<>About Me<>
<>Hello, my name is Dezven and i am UX/UI designer and front-end developer<>
<>Lorem Ipssum is simplsy dummy text of the printaing and typeseting industry. Lorems Ipsum has been the indutry's stanard dummmy text ever since.<>
<>Design Tools<>
<>
<>Adobe Xd<>
<> Illustrator<>
<>Photoshop <>
<>Figma <>
<>Sketch<>
<>
<>Technologies and Skills<>
<>
<>HTML<>
<>CSS<>
<>Scss<>
<>Less<>
<>jQuery<>
<>PHP<>
<>MYSQL<>
<>React<>
<>JavaScript<>
<>Graphic Design<>
<>Art Design<>
<>Ui/Ux Design<>
<>
<>Work Process<>
<>
<> <>#01<>
<>Research<>
<>
<> <>#02<>
<>Design<>
<>
<> <>#03<>
<>Codeing<>
<>
<> <>#04<>
<>Launch<>
<>
<>
<>
<>
<>
<>
<>
About us section CSS code. Copy the code and paste in style.css
.bg-grey {
background-color: #f7f6ff;
}
.heading {
text-align: center;
width: 100%;
float: left;
padding-bottom:20px;
}
.heading h5 {
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: #292929;
font-size: 7vw;
color: transparent;
font-weight: 600;
letter-spacing: 0.8rem;
opacity: 0.05;
pointer-events: none;
margin: 0px;
padding: 0px;
}
.heading h2 {
font-weight: 600!important;
color: #292929;
margin: 0px;
padding: 0px;
position: relative;
bottom:70px;
}
.heading-border {
height: 4px;
width:40px;
margin-bottom:10px;
margin-top: 0px;
display: inline-block;
background-color:#cb7c6f;
}
@media only screen and (max-width:768px) {
.heading h2 {
bottom: 10px;
font-size: 18px;
}
.heading-border {
height:2px;
width: 20px;
margin-bottom:6px;
margin-top: 0px;
}
}
/
.about-img img {
width: 100%;
}
.about-info h2 {
border-left: 2px solid #ea4020;
padding-left: 10px;
font-size: 18px;
margin-bottom: 25px;
margin-top: 25px;
}
.about-info h3 {
font-weight: 500;
color: #292929;
font-size: 18px;
margin-top: 20px;
padding-left: 10px;
}
.about-info p {
padding-left: 10px;
color: #555a64;
font-size: 15px;
line-height: 25px;
margin-top: 15px;
}
.about-info .about-tool {
display: flex;
flex-wrap: wrap;
margin-top: 28px;
margin-bottom: 32px;
}
.about-info .about-tool span {
font-size: 13px;
border: 1px solid rgba(41, 41, 41, 0.1);
padding: 6px 16px;
border-radius: 40px;
margin: 0 5px 5px 0;
background: #fff;
}
.about-info .about-work span {
width: 40px;
height: 40px;
line-height: 40px;
background: #ea4020;
color: #fff;
vertical-align: top;
text-align: center;
border-radius: 50%;
font-size: 12px;
float: left;
}
.about-info .about-work h4 {
margin-left: 5px;
float: left;
margin-top: 8px;
font-weight: 100;
font-size: 18px;
}
Output Of About Section
5) Now, we will design services section.
Now we are going to create services section. In this section we have contact and icon at a particular size. For creating icons we are using icon tag
Please copy and paste the below code to design Services section
Services section HTML code. Copy this code and paste in index.html file
<>
<>
<>
<>SERVICES<>
<><><> MY SERVICES<><><>
<>
<>
<>
<>
<><><><>
<>
<>Unique design<>
<>Lorem Ipsum is simpely dummy texxt of the prisnting and typesetting industry. Lorem Ipsum has ben thes industry.<>
<>
<>
<>
<>
<>
<><><><>
<>
<>Different Layout<>
<>Lorem Ipssum is simply dummy text of the printng and typeseting indusrtry. Liorem Iipsum has ben thes induestry.<>
<>
<>
<>
<>
<>
<><><><>
<>
<>Make it Database<>
<>Lorim Ipsam is simpxy dumxy taxt of the prxnting and typssetting industery. Loram Ipsom hos been the indusetry.<>
<>
<>
<>
<>
<>
<><><><>
<>
<>Responsiveness<>
<>Lorxm Ipsvm is simpiy dvmmy taxt of the pronting and typetting indusstry. Lorem Ipsum has been the indusstry.<>
<>
<>
<>
<>
<>
<><><><>
<>
<>Testing for Perfection<>
<>Loram Ipsnm ns simpny duxmmy text of the printding and typstting industrys. Lorem Ipsum has been the idndustry.<>
<>
<>
<>
<>
<>
<><><><>
<>
<>Make it Simple<>
<>Lxrem Ipsum is sismply dummy text of the prindting and typeseltting induistry. Lorem Ipsum has been the industry.<>
<>
<>
<>
<>
<>
<>
Services section CSS code. Copy the code and paste in style.css
.service {
border: 1px solid #e2e8f0;
border-radius: 7px;
box-shadow: 0 0.375rem 1.5rem 0 rgba(140, 152, 164, 0.125);
margin-top: 88px;
padding-bottom: 30px;
}
.service-hex {
margin-top: 30px;
width: 104px;
height: 60px;
background-color:#ea4020;
position: relative;
top: -55px;
left: 40%;
}
.service-hex:before {
content: " ";
width: 0;
height: 0;
border-bottom: 30px solid #ea4020;
border-left: 52px solid transparent;
border-right: 52px solid transparent;
position: absolute;
top: -30px;
}
.service-hex:after {
content: "";
width: 0;
position: absolute;
bottom: -30px;
border-top: 30px solid #ea4020;
border-left: 52px solid transparent;
border-right: 52px solid transparent;
}
.service-hex i {
position: absolute;
color: #fff;
font-size: 40px;
text-align: center;
left: 0px;
right: 0px;
top: 10px;
}
.service-inner {
text-align: center;
padding: 5px 44px;
font-size: 17px;
}
.service-inner h3 {
font-size: 23px;
}
.service-inner p {
font-size:16px;
line-height:28px;
font-family 'Lato';
}
@media only screen and (max-width:768px) {
.service-hex {
left:38%;
}
}
Output Of Service Section
6) Now, we will design Experience section.
In our Experience section, we are having content. For Creating content that we are using pragraph tag.
Please copy and paste the below code to design Experience section
Experience section HTML code. Copy this code and paste in index.html file
<>
<>
<>
<>EXPERIENCE<>
<><><> MY EXPERIENCE<><><>
<>
<>
<>
<>
<>
<>Sep, 2016 – May, 2017<>
<>
<>
<>Junior Designer<>
<>Lorem Ipsusm is simpldy dummy text of the prisnting and typesitting induitry. Lorem Ipsum has been the induktry magnl alisua.<>
<>- Las Vegas, USA<> <>
<>
<>
<>
<>
<>
<>Sep, 2017 – May, 2022<>
<>
<>
<>Systems Analyst / Web Developer<>
<>Lorems Ispsum is siimply duummy txt of thes priniting and typeesetting indusstry. Lorrem Ipsuum haes been the industrry magnsa aliqua.<>
<>- Las Vegas, USA<> <>
<>
<>
<>
<>
<>
<>Sep, 2022 – May, 2023<>
<>
<>
<>Full Stack Developer<>
<>Liorem Ipisum is simpsly dummys texts of the printig and typesetting indistry. Lorem Ipsmm has besn the induetry magne aliquas.<>
<>- Las Vegas, USA<> <>
<>
<>
<>
<>
<>
Experience section CSS code. Copy the code and paste in style.css
.experience {
padding: 20px 30px;
background: #fff;
box-shadow: 0 0.375rem 1.5rem 0 rgba(140, 152, 164, 0.125);
border: 1px solid #e2e8f0;
border-radius: 10px;
margin-bottom: 20px;
}
.experience h5 {
background: #ea4020;
display: inline-block;
font-size: 13px;
padding: 8px 14px;
border-radius: 20px;
color: #fff;
}
Output Of Experience Section
7) Now, we will design Portfolio section.
In our Portfolio section, we are having images and content. For Creating images we have img tag.
Please copy and paste the below code to design Product section
Portfolio Section HTML code. Copy this code and paste in index.html file
<>
<>
<>
<>PORTFOLIO<>
<><><> MY PORTFOLIO<><><>
<>
<>
<>
<>
<>
<> <> <>
<>
<>
<>Graphic Mockup<>
<>Lorem ipsum dolor sit amet.<>
<>Ui Design<>
<>UX Design<>
<>Photoshop<>
<>Web Designer<>
<>
<>
<>
<>
<>
<>
<>
<>
<> <> <>
<>
<>
<>Cartoon Graphics<>
<>Lorem ipsum dolor sit amet.<>
<>Ui Design<>
<>UX Design<>
<>Photoshop<>
<>Web Designer<>
<>
<>
<>
<>
<>
<>
<>
<>
<> <> <>
<>
<>
<>Mombo Mockup<>
<>Lorem ipsum dolor sit amet.<>
<>Ui Design<>
<>Web Designer<>
<>UX Design<>
<>Photoshop<>
<>Java Developer<>
<>Frontend Developer<>
<>
<>
<>
<>
<>
<>
<>
<>
<> <> <>
<>
<>
<>Cartoon Graphics<>
<>Lorem ipsum dolor sit amet.<>
<>Ui Design<>
<>UX Design<>
<>Photoshop<>
<>Web Designer<>
<>Frontend Developer<>
<>Mysql<>
<>
<>
<>
<>
<>
<>
<>
<>
Portfolio Section CSS code. Copy the code and paste in style.css
.portfolio-section {
border: 1px solid #e2e8f0;
border-radius: 10px;
box-shadow: 0 0.375rem 1.5rem 0 rgba(140, 152, 164, 0.125);
margin-top: 30px;
}
.portfolio-section img {
width: 100%;
}
.portfolio-section h3 {
margin-top: 20px;
}
.portfolio-section span {
border: 1px solid lightgray;
padding: 5px 10px;
border-radius: 13px;
float:left;
margin:5px 5px 0px 0px;
}
.portfolio-info {
padding: 20px;
width: 100%;
float: left;
}
@media only screen and (max-width:768px) {
.portfolio-section h3 {
font-size: 16px;
}
}
Output Of Portfolio Section
8) Now, we will design Testimonial section.
In our testimonial section, we are having content and images that are moving from right to left. For Creating movement we are using marquee tag.
Please copy and paste the below code to design testimonial section
Testimonial section HTML code. Copy this code and paste in index.html file
<>
<>
<>
<>TESTIMONIALS<>
<><><> MY TESTIMONIALS<><><>
<>
<>
<>
<>
<>
<>
<>
<>
<> <> <>
<>
<>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.<>
<>Nancy Bayers<>
<> Founder & CEO At Dezven<>
<>
<>
<>
<>
<>
<>
<>
<> <> <>
<>
<>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.<>
<>Nancy Bayers<>
<> Founder & CEO At Dezven<>
<>
<>
<>
<>
<>
<>
<>
<> <> <>
<>
<>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.<>
<>Nancy Bayers<>
<> Founder & CEO At Dezven<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
Testimonial section CSS code. Copy the code and paste in style.css
.testimonial {
padding: 50px 30px;
background-color: #fff;
border-radius: 20px;
border: 1px solid #e2e8f0;
box-shadow: 0 0.375rem 1.5rem 0 rgba(140, 152, 164, 0.125);
}
.testimonial img {
width: 90px!important;
height: 90px!important;
border-radius: 50px;
}
.testimonial p {
font-size: 16px;
letter-spacing: 0.5px;
word-spacing: 2px;
}
.owl-carousel .owl-dots {
text-align: center;
margin-top: 50px;
}
.owl-carousel .owl-dot {
width: 12px;
height: 12px;
border-radius: 50%;
border: 1px solid #343434!important;
margin-right: 10px;
}
.owl-carousel .owl-dots .active {
border: 1px solid #ea4020!important;
background: #ea4020;
}
@media only screen and (max-width:768px) {
.testimonial img {
width: 100%!important;
height: auto!important;
}
}
Output Of Testimonial Section
9) Now, we will design Contact us section.
In our contact us section, we are having button, text, get in social media icons. For Creating contact us section we have ul, a(anchor) tag and paragraph tag.
Please copy and paste the below code to design Footer section
Contact Us Section HTML code. Copy this code and paste in index.html file
<>
<>
<>
<>CONTACT<>
<><><> CONTACT US<><><>
<>
<>
<>
<>
<>
<>Email<>
<>info@dezven.com<> <>support@dezven.com<> <>
<>
<>Visit My Studio<>
<>Warnwe Park Streetperrine<>
FL 33157 New York City<>
<>
<>
<>Phone<>
<>+91 992 666 1418<>
<>
<>
<><><><><><>
<><><><><><>
<><><><><><>
<><><><><><>
<><><><><><>
<>
<>
<>
<>
<>
<>Get In Touch<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<>
<><>
<>
<>
<>Contact Us<>
<>
<>
<>
<>
<>
<>
<>
Contact Us Section CSS code. Copy the code and paste in style.css
.contact-info {
width: 100%;
float: left;
background-color: #fff;
padding: 10px 30px 10px 30px;
border-radius: 8px;
border: 1px solid #e2e8f0;
box-shadow: 0 0.375rem 1.5rem 0 rgba(140, 152, 164, 0.125);
margin-bottom:20px;
}
.contact-left h3 {
border-left: 2px solid #ea4020;
padding-left: 10px;
color: #565656;
font-size: 16px;
font-weight: 600;
width: 100%;
float: left;
margin-top: 20px;
}
.contact-left p {
padding-left: 10px;
margin-bottom: 15px;
}
.contact-left a {
padding-left: 10px;
margin-bottom:7px;
width: 100%;
float: left;
text-decoration:none;
color:black;
}
.contact-info ul {
width: 100%;
float: left;
margin-top: 20px;
list-style: none;
padding-left: 0px;
}
.contact-info ul li {
float: left;
padding-left: 10px;
}
.contact-info ul li i {
font-size: 22px;
color: black;
}
.contact-form {
border: 1px solid #e2e8f0;
padding: 30px;
border-radius: 8px;
background-color: #fff;
box-shadow: 0 0.375rem 1.5rem 0 rgba(140, 152, 164, 0.125);
}
.contact-form h3 {
border-left: 2px solid #ea4020;
padding-left: 10px;
}
.contact-form .form-control {
padding: 8px;
}
@media only screen and (max-width:768px) {
.contact-left p {
padding-left: 10px;
margin-top: 11px;
}
}
Output Of Contact Us Section
10) Now, we will design Footer section.
In our footer section, we are having social media icons and Copyright content. For Creating social media icon section we are going to use ul li tag and paragraph tag for copyright section.
Please copy and paste the below code to design Footer section
Footer Section HTML code. Copy this code and paste in index.html file
<>
<>
<>
<>
<>
<><><><><><>
<><><><><><>
<><><><><><>
<><><><><><>
<><><><><><>
<>
<>
<>
<>Copyright © 2022 All Rights Reserved Dezven.com<>
<>
<>
<>
<>
Footer Section CSS code. Copy the code and paste in style.css
.footer-section {
padding-top:25px;
padding-bottom:15px;
border-top: 1px solid rgba(0, 0, 0, 0.1);
background: rgba(255, 255, 255, 0.1);
}
.footer-left ul {
list-style: none;
}
.footer-left ul li {
float: left;
padding-left: 10px;
}
.footer-left ul li a {
color: black;
font-size: 16px;
}
.footer-right {
text-align:right;
}
Best portfolio template
Awesome portfolio template using bootstrap